FIGMA & UI
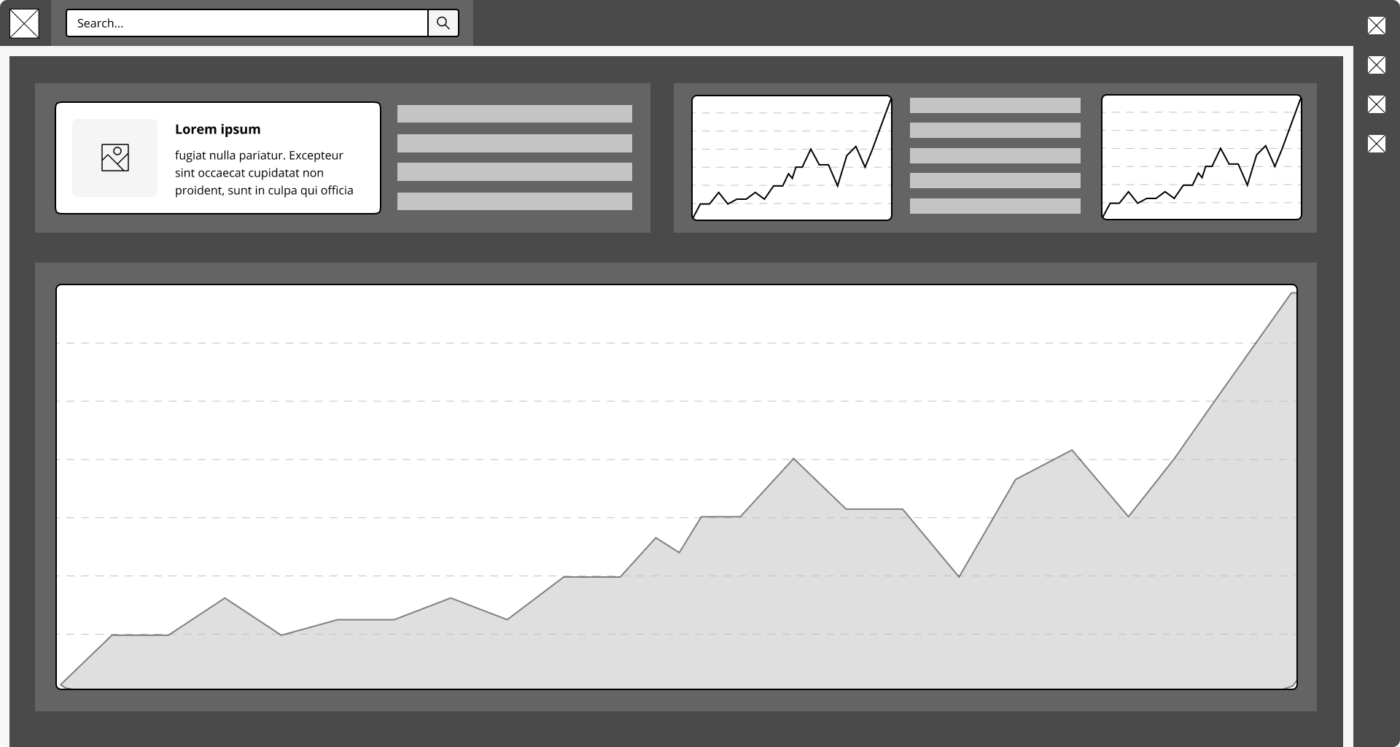
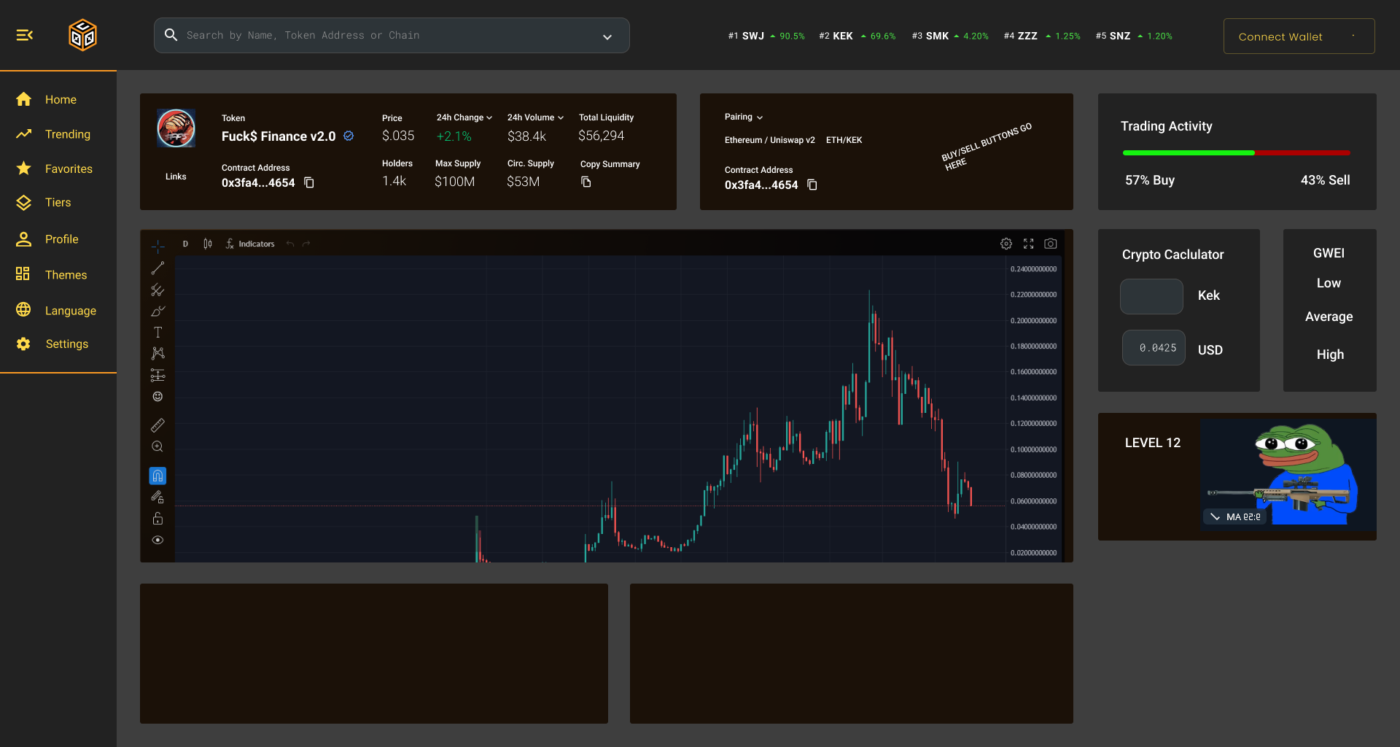
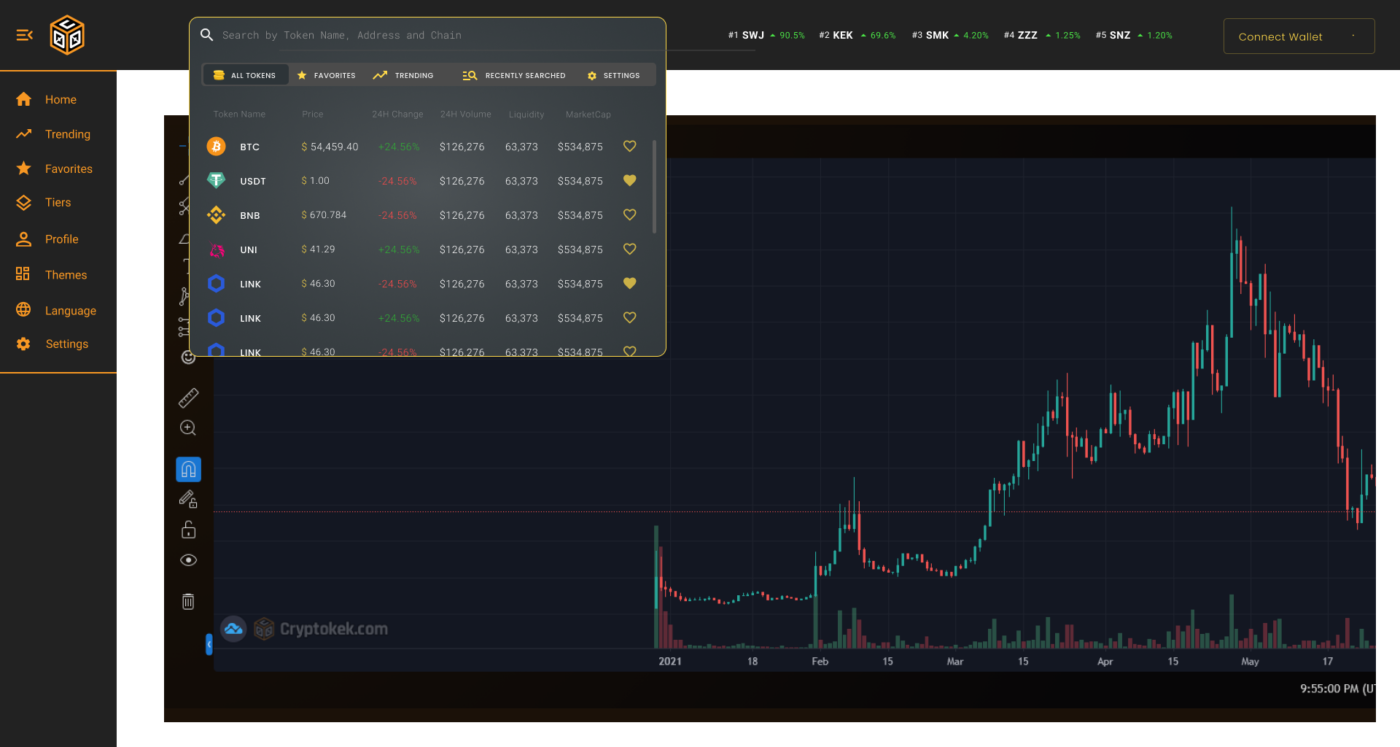
After creating a basic UX mockup, I jumped right into FIGMA to start building out some of those ideas. This time for a much higher fidelity mockup. A lot of our styling was built using React so I tried to keep focused on other important elements like spacing, typography, iconography, and composition. There is a very difficult challenge of designing pieces for a modular dAPP. Every box is a widget that can be resized and move around. I created a grid system so that we could implement these ideas in the design stage rather than the development stage. Saving us time, we are constantly finding new systems that work and don’t work. Another large challenge was to create a dynamic searching system which is shown in the second picture. This is stylized for mobile as well.