OVERVIEW & UX
Rubic had a new technology in crypto. A cross chain bridge that would be accessible across multiple different chains. Their aim was to become the “Amazon of dexes” which brought complicated UX decisions that had to be made. No KYC and a decentralized ideology were attractive features of this project to me.
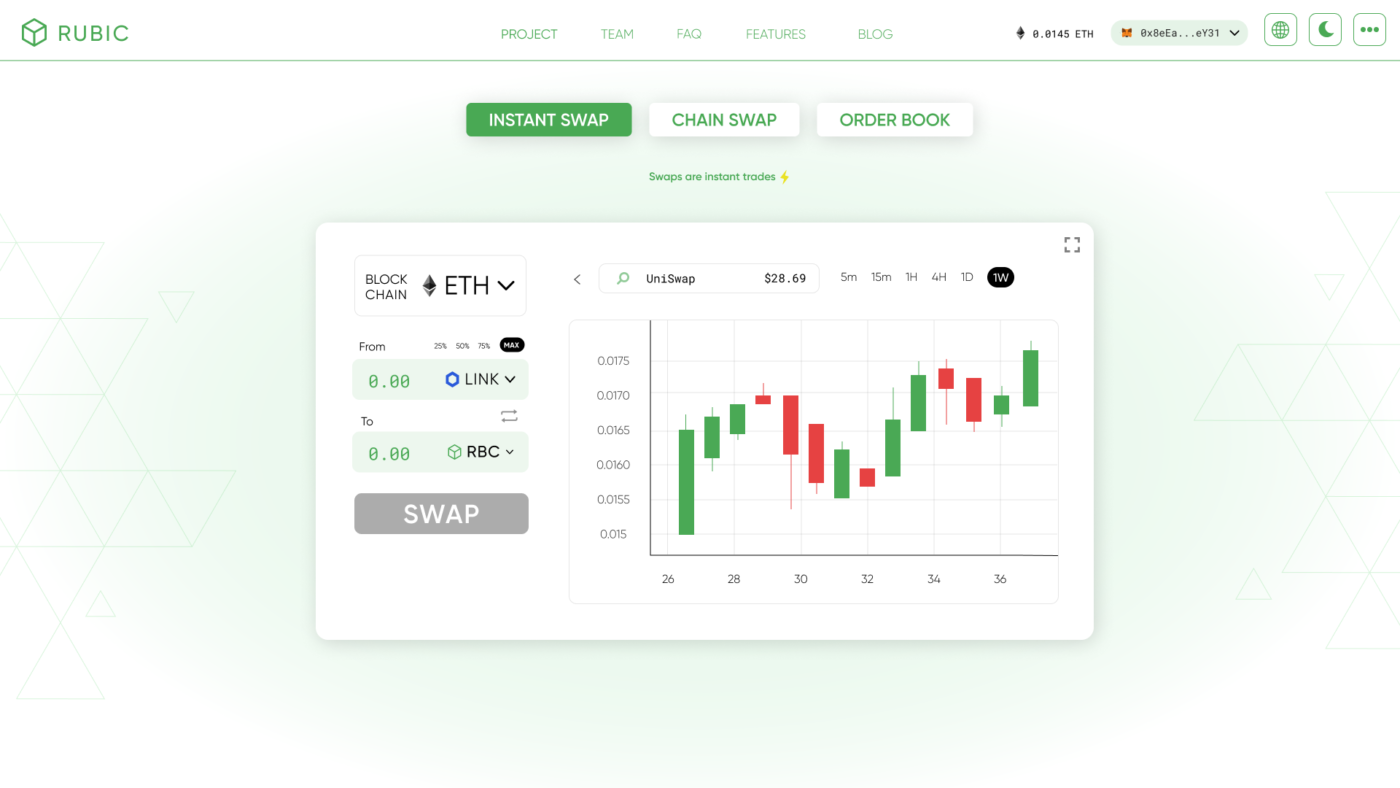
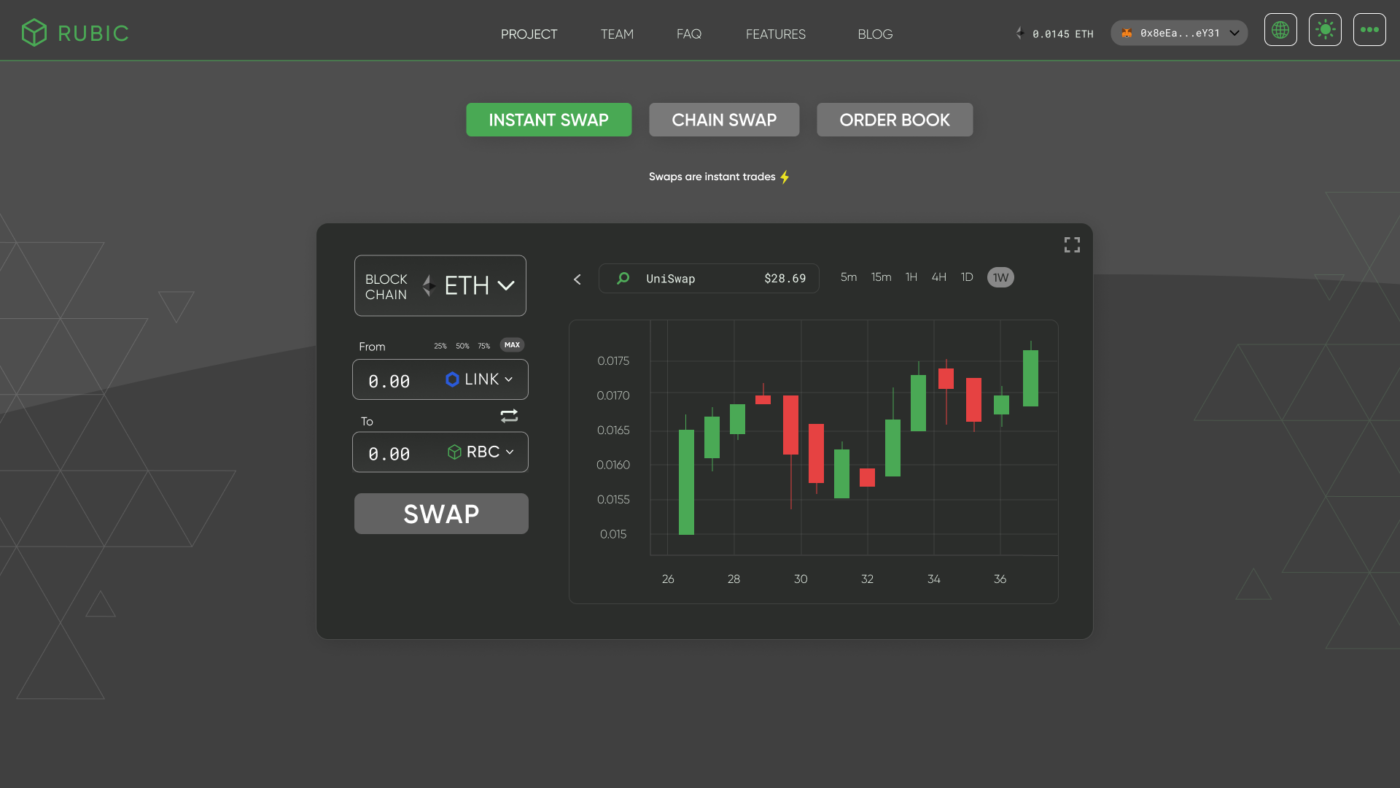
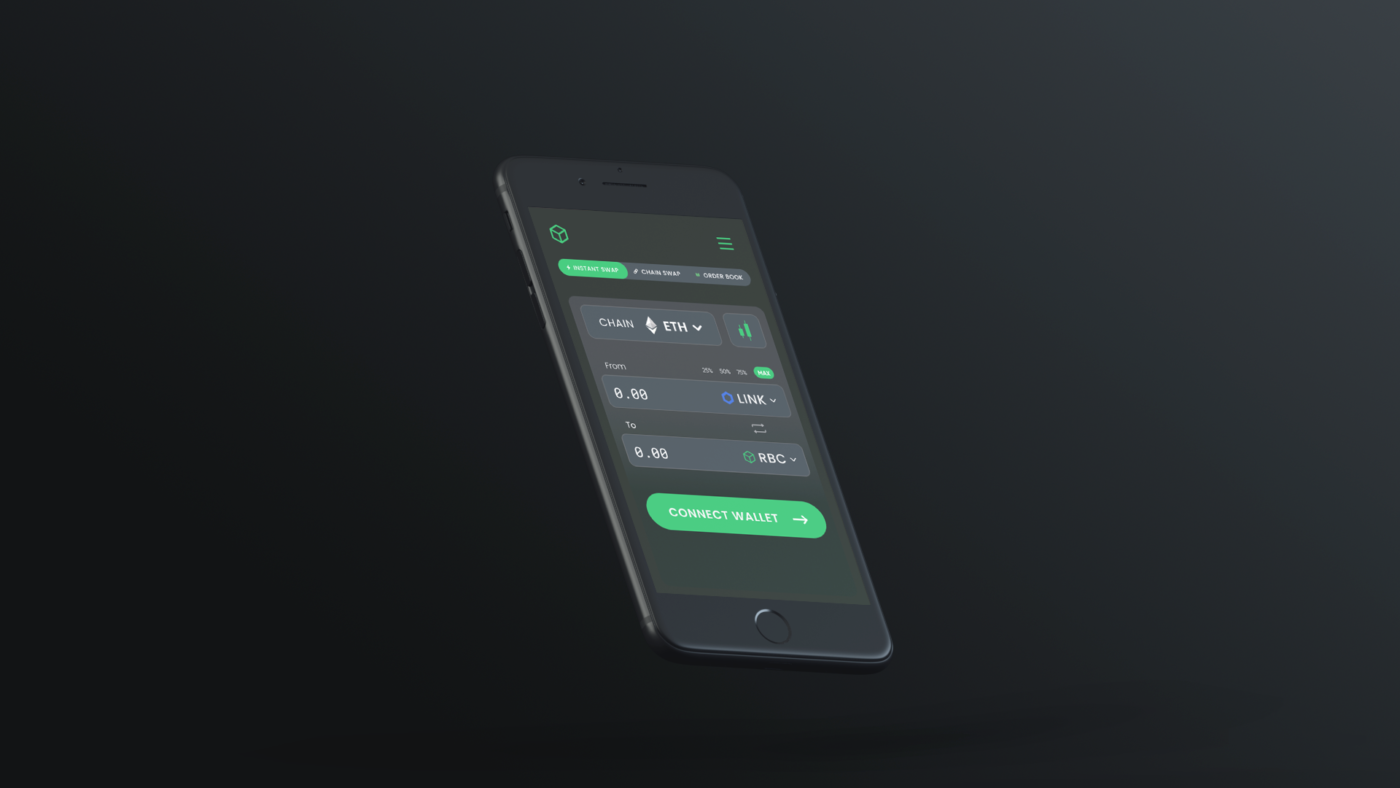
I started with creating the basic swap concepts on a whiteboard. I recognized what variables were necessary to include, and what I could cut out to make the experience as simple as possible. It took a few renditions to get the basic swap UI but I was happy with the result.